The Ace Code Editor has been the web’s premiere code editor for some time now, with a huge community behind it and far-reaching usage across the web. It helps millions of developers at GitHub and Cloud9 navigate and edit code in a very user-friendly fashion.
But like most web components, it wasn’t designed with simultaneous multiple users in mind. Yet more and more editors are embracing real-time multi-user capabilities. A code editor is just plain text (without markup), and plain text as a data model is quite easy to deal with, so it’s quite low-hanging fruit to make it collaborative. One could easily use something like the open-source ShareDB to handle the data synchronization, but that’s only one piece of the puzzle. Without collaborative cues such as colored remote cursors and selections, how do you know what other people are intending to work on so you’re not trampling on your fellow collaborators?
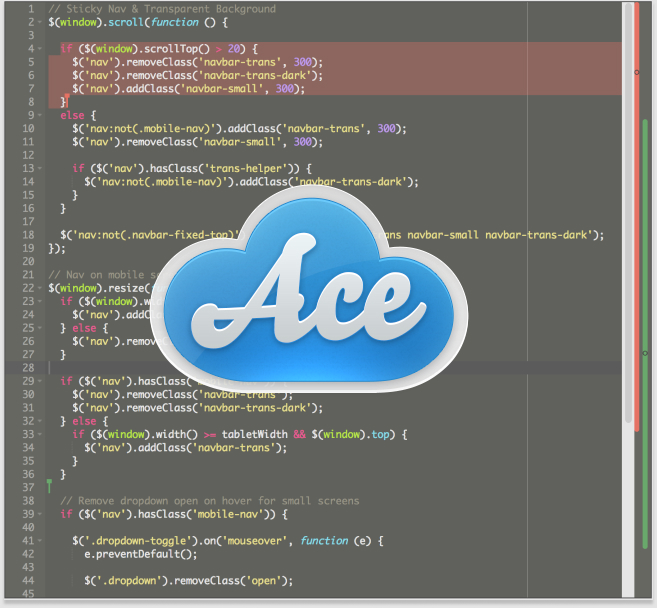
Enter the Ace Collaborative Extensions. Here at Convergence Labs, we love Ace. It’s a fantastic demonstration of a useful piece of collaborative software. So we put together a set of utilities for managing multiple cursors (from multiple users) and selections with an intuitive API. We even tacked on a Radar View, which adds the concept of remote scrollbars, so you can see where in the document a remote user is, even if it extends beyond the viewport height. If you look at the image accompanying this post, you can see examples of all three: A red remote selection at the top, a green remote cursor on line 37, and remote scrollbars for both the “red” and “green” users. Obviously, it’s up to you to assign a color to each remote user!
It’s these little UI additions that can transform a frustrating multi-user app into a truly collaborative one.
See a demo here. Note that this library does not have a dependency on Convergence! You can use it with whichever data synchronization library you’d like. Of course, Convergence is a great fit, as you can see in the source code here.